一.从 iframe 说起
利用iframe能够嵌入第三方页面,例如:
<iframe style="width: 800px; height: 600px;" src="https://www.baidu.com"/>
然而,并非所有第三方页面都能够通过iframe嵌入:
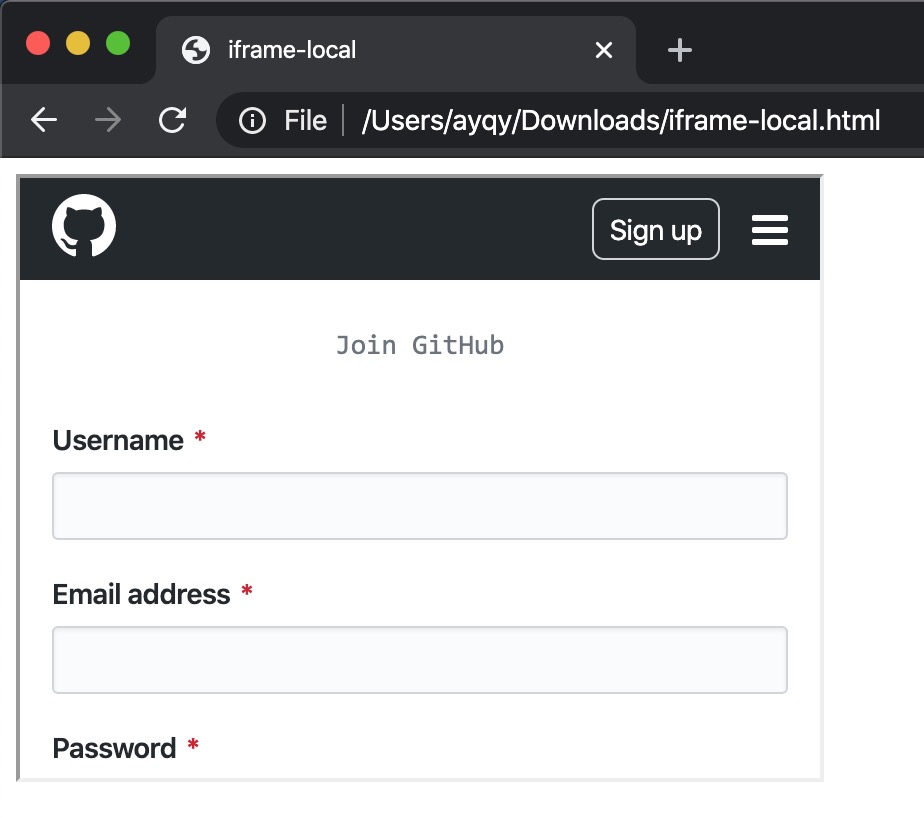
<iframe style="width: 800px; height: 600px;" src="https://github.com/join"/>
Github 登录页并没有像百度首页一样乖乖显示到iframe里,并且在 Console 面板输出了一行错误:
Refused to display ‘https://github.com/join’ in a frame because an ancestor violates the following Content Security Policy directive: “frame-ancestors ‘none'”.
这是为什么呢?
二.点击劫持与安全策略
没错,禁止页面被放在iframe里加载主要是为了防止点击劫持(Clickjacking):

具体的,对于点击劫持,主要有 3 项应对措施:
CSP(Content Security Policy,即内容安全策略)
X-Frame-Options
服务端通过设置 HTTP 响应头来声明 CSP 和X-Frame-Options,例如:
# 不允许被嵌入,包括<frame>, <iframe>, <object>, <embed> 和 <applet>
Content-Security-Policy: frame-ancestors 'none'
# 只允许被同源的页面嵌入
Content-Security-Policy: frame-ancestors 'self'
# 只允许被白名单内的页面嵌入
Content-Security-Policy: frame-ancestors www.example.com
# 不允许被嵌入,包括<frame>, <iframe>, <embed> 和 <object>
X-Frame-Options: deny
# 只允许被同源的页面嵌入
X-Frame-Options: sameorigin
# (已废弃)只允许被白名单内的页面嵌入
X-Frame-Options: allow-from www.example.com
P.S.同源是指协议、域名、端口号都完全相同,见Same-origin policy
P.S.另外,还有个与frame-ancestors长得很像的frame-src,但二者作用相反,后者用来限制当前页面中的<iframe>与<frame>所能加载的内容来源
至于 framekiller,则是在客户端执行一段 JavaScript,从而反客为主:
// 原版
<script>
if(top != self) top.location.replace(location);
</script>
// 增强版
<style> html{display:none;} </style>
<script>
if(self == top) {
document.documentElement.style.display = 'block';
} else {
top.location = self.location;
}
</script>
而 Github 登录页,同时设置了 CSP 和X-Frame-Options响应头:
Content-Security-Policy: frame-ancestors 'none';
X-Frame-Options: deny
因此无法通过iframe嵌入,那么,有办法打破这些限制吗?
三.思路
既然主要限制来自 HTTP 响应头,那么至少有两种思路:
篡改响应头,使之满足
iframe安全限制不直接加载源内容,绕过
iframe安全限制
在资源响应到达终点之前的任意环节,拦截下来并改掉 CSP 与X-Frame-Options,比如在客户端收到响应时拦截篡改,或由代理服务转发篡改
而另一种思路很有意思,借助Chrome Headless加载源内容,转换为截图展示到iframe中。例如Browser Preview for VS Code:
Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
也就是说,通过 Chrome 正常加载页面,再将内容截图放到iframe里,因而不受上述(包括 framekiller 在内的)安全策略的限制。但这种方案也并非完美,存在另一些问题:
四.解决方案
客户端拦截
Service Worker
要拦截篡改 HTTP 响应,最先想到的,自然是 Service Worker(一种Web Worker):
A service worker is an event-driven worker registered against an origin and a path. It takes the form of a JavaScript file that can control the web-page/site that it is associated with, intercepting and modifying navigation and resource requests.
注册 Service Worker 后能够拦截并修改资源请求,例如:
// 1.注册Service Worker
navigator.serviceWorker.register('./sw-proxy.js');
// 2.拦截请求(sw-proxy.js)
self.addEventListener('fetch', async (event) => {
const {request} = event;
let response = await fetch(request);
// 3.重新构造Response
response = new Response(response.body, response)
// 4.篡改响应头
response.headers.delete('Content-Security-Policy');
response.headers.delete('X-Frame-Options');
event.respondWith(Promise.resolve(originalResponse));
});
注意,Fetch Response 不允许直接修改请求头,需要重新构造一个,见Alter Headers
P.S.完整实现案例,可参考DannyMoerkerke/sw-proxy
WebRequest
如果是在 Electron 环境,还可以借助WebRequest API来拦截并篡改响应:
const { session } = require('electron')
session.defaultSession.webRequest.onHeadersReceived((details, callback) => {
callback({
responseHeaders: {
...details.responseHeaders,
'Content-Security-Policy': ['default-src \'none\'']
}
})
})
(摘自CSP HTTP Header)
但与 Service Worker 类似,WebRequest 同样依赖客户端环境,而出于安全性考虑,这些能力在一些环境下会被禁掉,此时就需要从服务端寻找出路,比如通过代理服务转发
代理服务转发
基本思路是通过代理服务转发源请求和响应,在转发过程中修改响应头甚至响应体
具体实现上,分为 2 步:
创建代理服务,篡改响应头字段
客户端请求代理服务
以为 HTTPS 为例,代理服务简单实现如下:
const https = require("https");
const querystring = require("querystring");
const url = require("url");
const port = 10101;
// 1.创建代理服务
https.createServer(onRequest).listen(port);
function onRequest(req, res) {
const originUrl = url.parse(req.url);
const qs = querystring.parse(originUrl.query);
const targetUrl = qs["target"];
const target = url.parse(targetUrl);
const options = {
hostname: target.hostname,
port: 80,
path: url.format(target),
method: "GET"
};
// 2.代发请求
const proxy = https.request(options, _res => {
// 3.修改响应头
const fieldsToRemove = ["x-frame-options", "content-security-policy"];
Object.keys(_res.headers).forEach(field => {
if (!fieldsToRemove.includes(field.toLocaleLowerCase())) {
res.setHeader(field, _res.headers[field]);
}
});
_res.pipe(res, {
end: true
});
});
req.pipe(proxy, {
end: true
});
}
客户端iframe不再直接请求源资源,而是通过代理服务去取:
<iframe style="width: 400px; height: 300px;" src="http://localhost:10101/?target=https%3A%2F%2Fgithub.com%2Fjoin"/>
如此这般,Github 登录页就能在iframe里乖乖显示出来了:

212212121
Object Moved This document may be found here. 提示这个怎么办
service worker的fetch事件好像不能监听iframe内的请求,能具体讲一下客户端拦截的实现吗
大佬,iframe的请求是获取页面,浏览器里看的type是document,并不是fetch,能劫持的到吗?恳请大佬回复,谢谢大佬!
一种很好的思路,感谢分享。