一.项目背景
没流量,然后还想看博客。所以想要纯文本的,方便阅读的,就想到了RSS
试过一些RSS订阅app,有些重要源无法解析,例如FEX周刊、奇舞周刊、国外站点等等。另外,对于没有提供RSS的网页,也没有办法订阅,所以决定自己搓一个:
抓取展示RSS最新10条(包括目录摘要和post内容)
夜间模式(当时经常在晚上看)
当时会点安卓,偷懒采用安卓壳包着WebView容器的方式实现,看上了WebView在内容排版上的巨大优势
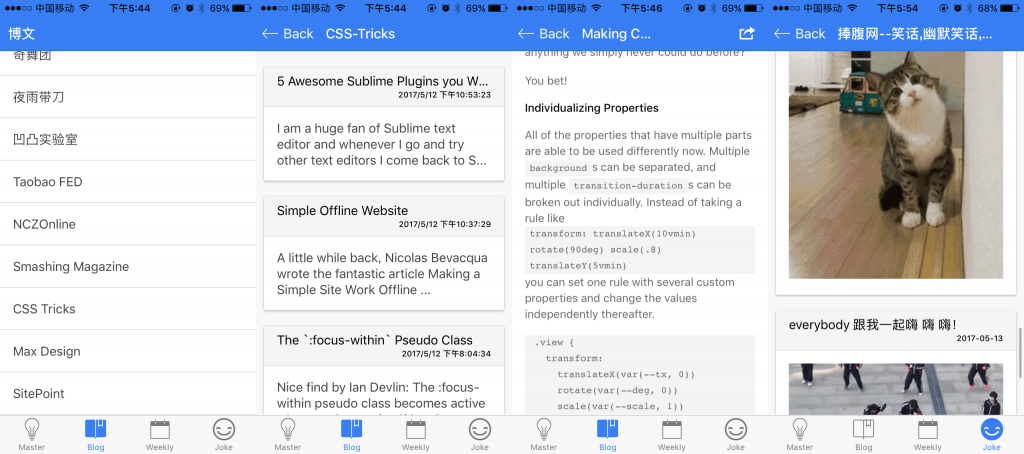
现在已经搬到了iOS,长这样子:
二.安卓Hybrid App
把WebView作为容器,所有内容都是离线页面,没有服务,靠安卓跨域,没有持久存储(sqlite),甚至连基本的内存缓存都没有
遇到一些问题:
XML解析,用jsoup
线程通信(抓取HTML和RSS并解析的过程在子线程)
跨域,由安卓来请求,绕过去了
安卓与JS双向通信(包括JS接口注入和WebView历史栈管理)
靠这样一个很弱的玩具找到了第一份实习工作,当时前端基础不好,除了个人网站首页(首页是自己做的,内容等都是wordpress)外,拿不出能看的项目,Java仅限于安卓玩具和SSH配出来的Hello World,这个小玩具可能是作为加分项了吧(猜测)
自己用了半年的样子,后来知道了有更合适的方式:ionic之类的依赖Cordova实现的跨平台方案
三.ionic应用
2个月的前期准备(跟着计划走,学了一点PHP,一些angular),花1周时间做好了:
PHP服务现场抓取RSS/HTML
内存缓存 + 本地缓存,简单过期策略
签名发布,正规安卓应用
遇到一些问题:
JSONP跨域,接angular
simplexml_load_file原生模块解析XMLsplash闪屏、inappbrowser插件版本兼容性
相比纯手写的安卓应用,ionic开发遇到了更多问题,而且更难解决,很多奇怪的问题无法定位,只能google
四.PHP服务更新
simplexml_load_file原生模块很脆弱,遇到不合法的XML/HTML就报错,而且从XML角度解析RSS要手动兼容各种feed格式,例如RSS 2.0、Atom 1.0等等
RSS换过simplexml,也不支持某些不规范的feed格式,后来RSS换用原生XMLReader,HTML用DiDom,基本稳定
结构也做过拆分重构:
引入Composer模块管理器
把HTML解析规则配置化
但奇舞周刊,FEX周刊之类的feed无法解析,在PHP生态没有找到更好的RSS解析方案
五.服务迁移至node
原PHP服务器无法支持HTTPS(廉价虚拟主机限制),改用HTTPS顺便用node重写,发现了生态的巨大作用:
RSS解析使用feedparser
HTML解析使用cheerio
feedparser能解析各种奇怪的不规范的XML(似乎有纠错容错处理),cheerio也没遇到奇怪的问题(BOM头导致乱码之类的),比之前PHP没有选择好太多了,繁荣的生态反过来推动语言的发展
添上了一些本该有的支持:
定时抓取
服务端内存缓存
服务功能还比较简单,但目前抓取部分算是稳定了
六.打包iOS真机安装
安卓打包发布在之前有说过:ionic开发跨平台App常见问题,环境要求比较麻烦
iOS打包需要OSX环境以及Xcode,目前真机调试已经不需要99刀认证的开发者账号,但上架App Store还是要交钱
0.环境
OSX@10.12.x:
支持构建ios10.x应用,低版本的只能构建ios9.x应用
Xcode@8.x:
支持构建ios10.x应用,Xcode 7.x只能构建ios9.x应用
注意:Xcode版本升级依赖OSX系统版本升级,OSX 10.9无法从App Store安装/更新Xcode 8
1.安装iOS模拟器支持,并添加平台
npm install -g ios-sim
ionic platform add ios
2.构建
ionic build ios
3.模拟器运行
ionic emulate ios
4.真机安装
cd <path/to>/myapp/platforms/ios
# Open myapp.xcodeproj with Xcode
# USB connect the device
# Click Product>Destination>device name
# Click the triangle button(Build and run the current scheme)
注意:Xcode需要配置开发者账号,不用付费认证,只要是合法的apple id即可。启动应用会提示不受信任,需要去设置里信任开发者
七.项目地址
Github:https://github.com/ayqy/RSSHelper
事实上ionic的第一个版本就已经放上去了,但那时候还只是一个简单脆弱没有设计的应用,现在稍好一些,变得简单健壮了,下一步填充功能,支持自主订阅、用户管理之后,就是小型工具应用了
有一些后续的计划,总有一天会完成:
UE Optimizing
UI Style & Theme
Interaction
Function Enhancement
Login & User Management
Constom catelogy list
History & Favorite
Feedback
后话
除了WebView,另一个与笔者有不解之缘的关键字是贝塞尔曲线
永远做不完的文字识别项目中第一次听到贝塞尔曲线,Web Audio制作曲线频谱时找到了计算控制点的可靠方法,毕业的安卓涂鸦应用核心也是贝塞尔曲线
像一片羽毛落在水上泛开的涟漪,真正花了时间的东西,总会有奇怪的用处