一.问题
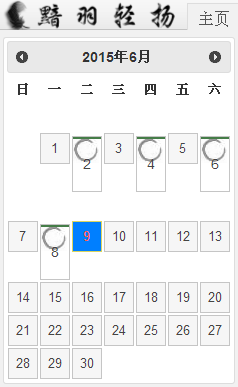
偶然发现签到日历变成这个样子了:
之前还没有出现这种样式(本来应该是整齐排列的日历格子),可能与最近检查更新有关,Chrome28检查更新,更新失败后好像就出现了这种问题
Chrome43好像从一开始就有这问题,当时还很奇怪为什么Chrome新版本会不兼容旧版本,这可不像Google的风格
二.原因
自认为样式没有问题,上线的时候是兼容IE6+、Chrome28、FF的,出现这种问题肯定不是样式写错了
从图片中可以看到画圈的格子样式都错了,而没画圈的格子样式正确,仔细对比发现二者的区别仅仅是画圈的格子多一个check类而已。奇怪的是,查看元素,禁用check样式没有用(check样式只是设置了张背景图片),百思不得其解。。
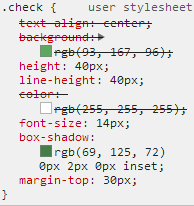
把样式列表往下拉了拉后竟然看到了另一个check:
没错,这就是罪魁祸首,丑丑的日历就是它造成的。浏览器默认样式竟然有叫check的,好歹加个前缀吧。。
三.解决方案
网友给出的比较科学的方案是:
-webkit-appearance:none; /* 去除默认样式 */
但它好像并没有生效
好吧,我们可以用最直接的方式:换个class名,check给你,我不要了
后话
Chrome为什么会自带这么奇怪的默认样式?让人很是不解