写在前面
low-code大旗之下,各式各样的低代码平台熙熙攘攘:
应用场景:PC 中后台、移动 H5、小程序,也有 React Native 等跨端
核心功能:UI 编排、(逻辑)流程编排,甚至服务编排
交互方式:表单配置、拖拽,甚至还有富文本扩展
不禁有几个问题:
与它们相比,我正在做(或将要做)的低代码平台有什么特殊之处?只能靠自己解决的关键问题是什么?
手里的平台目前处于哪个阶段?下一阶段在哪里?如何通往下一阶段?
为了解开这些疑惑,我们尝试建立一个能力模型,让低代码平台的变化有迹可循
一.业务场景
能力模型的第一维是业务场景,覆盖到的业务场景越多,低代码能力越强
从不同角度可对业务场景进行不同的划分,例如:
产品:2C、中后台
业务:营销活动、反馈表单、常规图文展现、复杂富交互
端:移动端、PC Web、小程序
这样的大类不一定适合所有业务,可根据业务重要性(核心、重要、边缘)、差异程度(所用的技术体系、面向的用户群体)等进行具体划分,必要的话,还可以细分出各个子维度。目的是将现有的低代码能力对目标业务场景的支持程度定量地描述清楚,平台已经能满足哪几类业务场景,未来还能够满足哪些?
在垂直场景划分的基础上,还可以衍生出跨业务线投放、跨端搭投、一搭多投等混合的探索方向
二.用户群体
第二维是低代码平台面向的用户群,用户群体越大,低代码能力越强
一般按用户的专业程度分为:
特定技术人员:前端、后端、DBA 等专业人员
一般技术人员:有一定逻辑编码能力的开发人员,能够快速理解并运用表达式、事件等概念
非技术人员:没有开发经验的产品、运营、商务、行政人员
如果平台的最终目标是面向非技术人员,那么就要求对功能进行高度抽象,屏蔽下层技术细节,以降低使用门槛,将更广泛的用户纳入进来。另一方面,用户的数量也是衡量低代码能力的重要指标,覆盖用户量越大、不同属性(团队、部门、第三方)的用户越多,越能体现低代码平台的成熟度
三.能力完整性
第三维是能力完整性(即技术表达力的完备程度),完整性越高,低代码能力越强
目标业务场景中,能力完备的低代码开发平台具有与源码开发等同的技术表达力,即,人工写代码能实现的东西,就一定能通过低代码开发平台来完成
以 Web App 为例,能力完整性要求低代码平台能够表达 UI(含交互效果)、前端业务逻辑、接口调用、甚至后端业务逻辑、数据模型等,能够替代源码开发,目标用户可通过平台完成目标需求的全部开发工作,而不是受限于平台能力,只能完成某一部分工作
四.原料包容性
第四维是原料包容性,即低代码平台对不同输入的接受能力,例如:
是否支持录入现有业务组件、模块?
是否支持引用任意第三方模块?
是否支持引入非标准模块?
源码开发的一大优势在于能够最大限度地复用现有代码,无论是公共组件/业务组件、第三方模块,甚至非标准模块,都可以随时通过封装引入,甚至源码拷贝的方式来复用。而低代码平台则不同,对于组件、模块大都有明确的准入规则,只有符合标准的“原料”才能进入到池子中,供平台用户复用
一种简单的做法是按组件的通用程度分为公共组件与业务组件(模块的处理与组件类似,本节不再严格区分),平台只收录通用的公共组件,极大地简化了组件版本管理,但这种划分对于长期持续迭代的业务并不适用,由于无法复用现成的代码,低代码模式下开发效率远低于高度复用的源码开发
因此,更好的做法是按标准程度将组件分为标准组件与定制组件:
标准组件:平台预置的组件
定制组件:平台用户可随时引入的其它组件
只有允许用户录入定制组件,才能够满足其代码复用需求,让开发效率重新回到同一水平。因为对于长期迭代的业务而言,日常使用最频繁的一定是业务组件,而不是通用的公共组件。这种情况下,如何录入定制组件、如何支持定制组件与标准组件混用是值得深入探索的方向
五.产物丰富度
第五维是产物丰富度,平台输出的产物形态越丰富,低代码能力越强
输出产物可分为 3 类:
最终产物:功能模块、页面、应用
中间产物:业务组件、区块、模版
初级产物:UI 组件
最终产物的完成度最高,但可复用程度最低,初级产物与之相反。多种形态的输出产物意味着强大的可复用性和灵活的集成方式,例如:
低代码开发与源码开发混合使用,允许平滑过渡
基于低代码平台产出的半成品二次开发,减轻一部分工作量
也就是说,能力完整性决定了目标应用场景,而产物的丰富度决定着低代码平台的实际应用场景
六.链路覆盖度
第六维是链路覆盖度,表示对完整生产链路的覆盖程度,覆盖度越高,低代码能力越强
完整的生产链路一般包括需求-设计-开发-测试-发布-运维,低代码平台对生产链路的覆盖越完整,协作流程越顺畅,效率提升也越明显。不同业务环境中,具体的生产链路可能不尽相同,但都需要明确低代码平台的链路覆盖范围,不断优化覆盖范围内的环节,同时尽可能降低与范围外各个环节的协作成本
具体的,提升链路覆盖度有 2 种方式:
并入:将范围外的环节也拿进来,比如在支持开发的基础上,提供测试、发布流程管理,以及相应的一键部署能力,对必要流程提供尽可能完善的支持,避免将低代码平台与生产链路上下游的接缝暴露给用户,由人工来填补
连通:与范围外的环节连接起来,例如,一个表达力很有限的低代码平台可能需要与源码开发模式配合使用,此时可以考虑与源码开发中的代码仓库联动,将产物一键上传至代码库,或者反过来将低代码能力嵌入到 IDE 中,辅助源码开发
要覆盖生产全链路不一定非要把所有环节都纳入到低代码开发平台中,只需要打通数据链路,与现有工具、平台联动起来即可,例如:
原料协议
物料资产 ----------> 低代码平台
产物协议
低代码平台 ----------> 发布平台/代码仓库
中间产物协议
UED设计工具 --------------> 低代码平台
接口描述协议
API管理平台 ------------> 低代码平台
数据描述协议
低代码平台 -------------> 数据Mock平台
七.协作效率
第七维是协作效率,指的是不同角色在低代码模式下的协同工作效率,协作效率越高,低代码能力越强
不同于源码开发,低代码开发作为一种新的研发模式,在协作效率方面有很大的想象空间,例如:
产品经理:可通过低代码平台产出高保真原型,交由研发人员进一步开发,甚至能够自行快速调整文案、图片素材等
UED:设计工具对接低代码平台,无需人工标注、走查效果
Design2Code(设计稿转代码)是解决 UED 与研发人员的协作效率问题的另一种思路,相比之下,低代码平台的核心优势在于降低了专业性要求,使得产品经理、UED 等非技术人员也有能力自主调整,甚至独立完成部分需求
八.智能程度
第八维是智能程度,越智能,低代码能力越强
首先,如何定义智能?
简单定义为帮助甚至代替人工决策的能力,也就是说,程序能够自动做出(我也认为正确的)决定,那么它就是智能的。例如现代 IDE 能够根据海量代码库词频特征、当前输入上下文、用户编码习惯等信息综合计算得到最有可能的几个备选项作为补全提示,大概率是我想要输入的内容,所以称之为智能提示
配置化(数据化)的低代码开发是走向智能化开发的必经之路,因为智能的基础是数据,基于大数据集分析得出的规律是程序决策的重要依据。而源码开发由于其灵活性,并不能提供细致的有效输入,低代码平台限制了人工编码的灵活性,提供了一种配置化的程序表达方式,产生的配置数据能够作为推荐算法的输入,进而帮助人工决策:
自动推荐/选择内容,如布局模版、组件样式(字号、颜色)、图片素材等
自动推荐/选择文案,如关键字、句式、风格等
甚至自动产生大量 UI 组合,均等投放验证效果,根据效果反馈自动选择最佳
让部分生产环节从人工决策走向自动化的数据驱动决策,低代码平台在这样的智能化进程中起着不可替代的作用
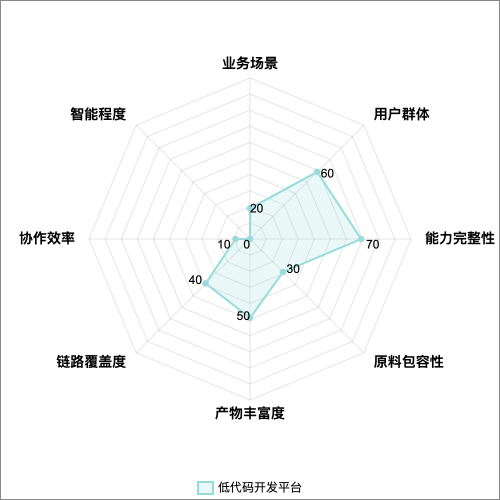
至此,8 维低代码能力模型已经建立起来了,如下图: